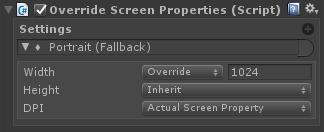
Override Screen Properties
With a Override Screen Properties component the optimized resolution and / or DPI can be changed for all children. This comes in handy when UI elements should be relative to a parented UI element which doesn't cover the whole screen.
There can be several Override Screen Properties components in the hierarchy which can overwrite or ignore the settings of the parented Override Screen Properties.
For each screen config the values can be set differently if required.
Properties

You can define the following variables:
- Width: Sets the Optimized Width (the reference resolution in x direction).
- Height: Sets the Optimized Height (the reference resolution in y direction).
- DPI: Sets the Optimized DPI value (usually no need to change)
Each of these values can be set to one of three instructions:
- Override: The value is overwritten. An input field appears where the new value can be entered.
- Inherit: The value of the next parented "Override Screen Property" component is used. If there is no parent, the actual optimized screen property as specified in the Resolution Monitor is used.
- Actual Screen Property: The actual optimized screen property as specified in the Resolution Monitor is used.
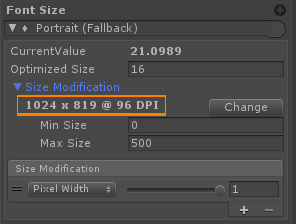
Changes in Size Modifiers
In any size modifier the referenced resolution and DPI is displayed. If it is beneath a Override Screen Property the overwritten values are shown. If the "Change" button next to the resolution info is pressed, the parented Override Screen Property is selected if any (otherwise the Resolution Monitor).

All size modifications are resizing based on the overwritten values then.