Location Animations
With the Location Animations simple position / rotation / size transitions can be created quickly without the need of the unity animation system.
These animations can then be started by code, by a UnityEvent or with Better Transitions.
The Location Animations consists of three parts:
- Locations: Here is a list of locations which can be used as start or end point of the animations.
- Animations: Transitions between two locations.
- Initial State: The initial position, animation to start immediately and instructions to do on start

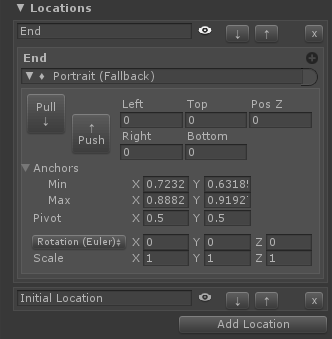
Locations
When "Add Location" in the lower right corner of the Location section is clicked, a new location is added. It is named "Location X" (where X is a number). You can rename it to something meaningful in the top left input field. You also can delete it by pressing "X" in the upper right corner.
Between the input field and the delete button there are three helpful buttons:
- Visibility Eye: Shows or hides the data for the location.
- ↓ (Pull): Pulls the current Rect Transform data into the location data for the current screen configuration.
- ↑ (Push): Pushes the loaction data for the current screen configuration into the Rect Transform.
Every Location can be different for different configurations.
The "Pull" Button writes the current Rect Transform data into the selected location properties.
The "Push" button does the opposite: It sets the Rect Transform to the respective location data.
The Properties are the same as in the Rect Transform.
Rotation can be saved as Quaternion or Euler. The benefit of saving Euler rotation is, that it can store multiple rotations (e.g. a value of 360 which is a full rotation).

Use Relative Locations
Introduced in Better UI 2.3
Left from the "Add Location" button is a checkbox "Use Relative Locations". When checked, all Locations will convert into relative space. The reference is the transformation at the time when clicking the checkbox. Future Push or Pull operations of Locations will take the relative option into account. By un-checking the toggle, everything converts back into fixed location space.
When in Play mode, the reference for relative location animations will be the position where the object starts. This allows to reuse the same animation for multiple instances of the same object at different places.
If you need to manually set the reference location, you can call myLocationAnimations.ResetReferenceLocation(); (If you don't want to use the current transformation of the object, you may pass a RectTransform or RectTransformData as parameter).
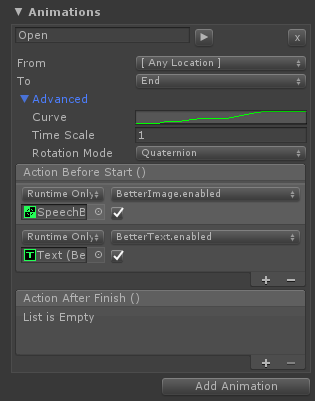
Animations
Animations also can be added, renamed and deleted similar to the Locations.
Next the the animation name input field is also a play button which let you test the animation inside the editor (without need of being in play mode).
Animations basically create a transition between two locations:
- From: The location where the animation starts. Can be "[ Any Location ]" to start from the current Rect Transform location.
- To: The location where the animation ends.
There is also an Advanced section which gives you more control over the animation:
- Curve: An animation curve which describes how the animation is interpolated over time.
A curve value of 0 stands for the starting point ("From"), a value of 1 for the end point ("To"). Note that the curve also can be beyond these values to extrapolate the locations.
Curve settings like "Loop" or "Ping Pong" are supported as well. - Time Scale: Controls the speed of the animation. This can also be adjusted by scaling the curve horizontally, but it is easier to test with this property.
- Rotation Mode: Can be Quaternion or Euler.
- Use Quaternion if you want the animation to take the shortest direction and never rotate more than a half rotation.
- Use Euler if you want to control in which direction it should rotate or if you want more than half rotations. Make sure that the rotation of the Locations are also set to Euler.
- Action Before Start (): Instructions can be added here which are invoked as soon as the animation starts. (hidden animated images can be shown here for example)
- Action On Updating (Single): (introduced in version 2.4) Allows to register callbacks which are triggered every frame during the animation. A float is passed with a value between 0 and 1 which can be used to animate other parts of the UI or game alongside (e.g. the doing a color lerp)
- Action After Finish (): Instructions can be added here which are invoked when the animation reached the end. (like, images can be hidden again or another animation can be triggered)
Note that this event will not be invoked if another animation has been started which stopped this animation or if the curve is not clamped.

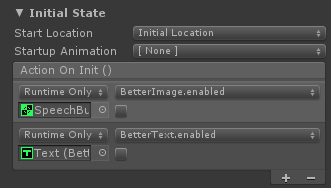
Initial State
There are a few options to set up your object correctly when the level is loaded or the object is instantiated:
- Start Location: Select the Location from the drop down where the object should be placed on start. Select "[ Any Location ]" to not change the RectTransform on start.
- Startup Animation: Select any of the animations to let it play immediately on start. If no animation shall be started immediately, set it to "[ None ]".
- Action On Init (): Instructions can be added which are invoked on start right before the startup animation is triggered.

Code
The code examples below reference a variable called "myLocationAnimations".
You could set define variable from a script attached to the same object as the LocationAnimations like this:
LocationAnimations myLocationAnimations = this.GetComponent<LocationAnimations>();
Locations
You can set the location to one of the locations in your list by calling:
myLocationAnimations.SetToLocation("Location X"); //replace "Location X" with the name of your location
You also can call this via Unity Event through the inspector.
Animations
You can start an animation by calling:
myLocationAnimations.StartAnimation("Animation X"); //replace "Animation X" with the name of your location
You also can call this via Unity Event through the inspector.
There are additional overloads where the time scale and / or the finish event can be specified via code. Note that these will overwrite whatever is set in the inspector. These overloads cannot called through Unity Events in the Inspector.
Here are examples for the overloads:
myLocationAnimations.StartAnimation("Animation X", timeScale: 1.5f));
myLocationAnimations.StartAnimation("Animation X", onFinish: new LocationAnimationEvent(() => { /* Do something */ }));
myLocationAnimations.StartAnimation("Animation X", timeScale: 1.5f, onFinish: new LocationAnimationEvent(() => { /* Do something */ }));
To stop the current animation, call:
myLocationAnimations.StopCurrentAnimation();
This will stop the animation currently running (if any). The location after stopping remains. When you start an animation, any running animation is stopped automatically.
When an animation is stopped the Action After Finish (or the passed onFinish callback) doesn't get called.