Anchor Override
Introduced in Better UI 2.1
The Anchor Override allows you to snap the anchors of an element to the position of another element (or several other elements). The anchors are snapped every frame so that they are always up to date.
There is a list of anchor overrides. Press the plus button in the lower right corner to add an anchor override.
Anchor Override Settings
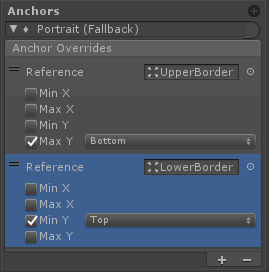
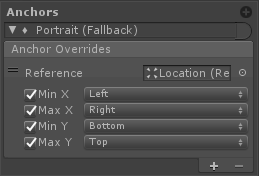
There are the following things to specify in each anchor override entry:
- Reference: The object to which the anchors snap to.
- Min X, Max X, Min Y, Max Y: The anchor min and max values which can be overridden by the reference (to override, enable it)
When an anchor override border is enabled, the position in the reference object can be selected to which the anchor should snap. Possible values are:
- Center: Snaps to the middle of the reference object.
- Pivot: Snaps to the pivot point of the reference object.
- Top / Right: Snaps to the Top (Min Y, Max Y) or Right (Min X, Max X) border of the reference object.
- Bottom / Left: Snaps to the Bottom (Min Y, Max Y) or Left (Min X, Max X) border of the reference object.
Animation

If you check the "Animate" option, the anchors will not be applied directly to the desired location of the reference object. Instead it is moved there over time.
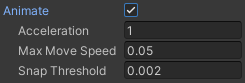
To control the animation behavior there are three variables:
- Accelleration: How much faster will the velocity become per second. Note that it will also decelerate but the deceleration is fixed and cannot be controlled.
- Max Move Speed: The maximum velocity in relative units.
- Snap Threshold: The relative distance to the target before it stops animating and applying the target anchors.
Note that these variables are all in relative units (anchor values between 0 and 1). Meaning that depending on the parents size the animation moves faster or slower. Also note that all four anchors are animated separately.
This means, if you create a parent which is very small in height but big in width and having an object with snapped anchors in it which follows another object with all four anchors, vertical movements will appear much slower than horizontal movements.
Thus, the values and parent objects have to be adjusted carefully for every usage.
Mode
Introduced in Better UI 2.5


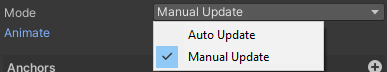
At which times the anchor override is updated can be defined with the Mode:
- Auto Update: The anchors are updated every single frame.
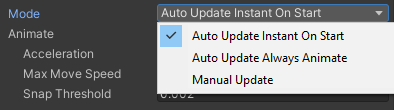
If "Animate" is checked, there are two kinds of auto-update-modes: - Auto Update Instant On Start: When the object is enabled (e.g. when it is instantiated) it will instantly apply the anchors. At later times it will animate.
- Auto Update Always Animate: It updates all the time, even when it was just enabled.
- Manual Update: The anchors are updated on enable (e.g. when it is instantiated) or when the resolution has changed. At other times it is not updated.
If you you need to update the anchors at certain times, call UpdateAnchors() from code (this requires a parameter, pass false if "Animate is checked and you want it to animate).
Note that it still can Animate in Manual Update mode. In that case the anchors are updated every frame for as long as it animates.
If you see a performance impact by the anchor override, consider using "Manual Update".
A Canvas component attached to each object with an Anchor Override as well as their parents may also increase performance.
Common Use Case: Masks
To mask objects in the UI they have to be placed as a child of the mask. Therefore they move and resize with the mask when the mask's transform changes.
In order to control the position of the masked objects the Anchor Override can be used.
Just duplicate your element and put it outside of the mask in the hierarchy (also, disable image or text components). Add an Anchor Override component to the masked element, add an entry and drag the duplicated object into the reference field. Enable all anchors and set them like this:

Now the object sticks to the position of the duplicated object, even when the mask is moved.
Troubleshooting
- The override doesn't work as expected
- Make sure you have not two times the same entry enabled. For example, if you have two anchor override references and both override "Min X", only one of them will control the Min X anchor.
- The object is slightly shaking when positions / sizes change
- Go to "Edit -> Project Settings -> Script Execution Order" and make sure that there is an entry "TheraBytes.BetterUi.AnchorOverride" and that it is later than the default time (e.g. +100)