About Transitions
Standard Transitions
Transitions are used to give feedback for the different states of an object. A selectable UI element can have the following states:
- Normal
When it is just displayed on the screen without having any interaction right now - Highlighted
When the object is in Focus (Mouse is above or the last element where a pointer down action has been performed) - Pressed
When the pointer is currently pressing the element - Selected (only in Unity 2019+) *
Introduced in Better UI 2.1
When it is the last element which was pressed.
- Disabled
When the element is not interactible
A UI Element with "Better Transitions" can have a uGUI transitions as well as additional transitions. These additional transitions can affect any number of objects with different kinds of transitions. Also, there are more options for "Better Transitions" than for the uGUI transition.
Example: If you need a button where the background color should change as well as the text color you could add a "Better Transition" for the Text object.
Special Transitions
Transitions can also be used for other state changes. They allow the same set of transition types as the standard transitions.
There are special transitions for the On / Off states of Better Toggles and Focus / Unfocus states of Navigation Groups.
How to add a Better Transition
To add a "Better Transition" to one of the UI Elements perform the following steps:
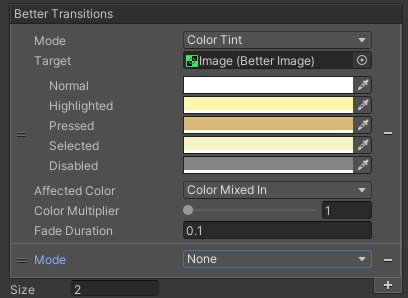
- Below the list of transitions, click the plus-button or increase the Size of Better Transitions by one
- Select the Mode of the Transition
- Drag and Drop a valid Target in the respective Object Field
- Define the states for every transition

Defining Own Transitions
You can define your own transitions via code.
Introduce a List<Transition> as a serialized member and add an attribute to it, so that it can be drawn in the inspector.
There are two attributes available:
- DefaultTransitionStatesAttribute
Registers the standard transition states (Normal, Highlighted, Pressed, Selected, Disabled) - TransitionStatesAttribute
Allows you to specify which transition states you want to have.
A sample implementation follows. Note that the transition cannot be drawn through the attribute itself right now, therefore it is marked with "HideInInspector", so that the default InspectorGUI doesn't draw it.
using System.Collections.Generic;
using TheraBytes.BetterUi;
using UnityEngine;
public class MyComponent : MonoBehaviour
{
[SerializeField, TransitionStates("State A", "State B", "State C"), HideInInspector]
List<Transitions> myTransitions = new List<Transitions>();
public void ToStateA(bool instant = false)
=> DoStateTransition("State A", instant);
public void ToStateB(bool instant = false)
=> DoStateTransition("State B", instant);
public void ToStateC(bool instant = false)
=> DoStateTransition("State C", instant);
private void DoStateTransition(string state, bool instant)
{
if (!this.gameObject.activeInHierarchy || !this.enabled)
return;
foreach (var info in myTransitions)
{
info.SetState(state, instant);
}
}
}
In addition you need to write a custom editor. Place that class inside an Editor folder or editor-assembly-definition.
using TheraBytes.BetterUi.Editor;
using UnityEditor;
[CustomEditor(typeof(MyComponent))]
public class MyComponentEditor : Editor
{
SerializedProperty transitionProperty;
TransitionCollectionDrawer transitionDrawer;
void OnEnable()
{
transitionProperty = serializedObject.FindProperty("myTransitions");
transitionDrawer = new TransitionCollectionDrawer(typeof(MyComponent), "myTransitions");
}
public override void OnInspectorGUI()
{
base.OnInspectorGUI();
transitionDrawer.Draw(() => transitionProperty);
}
}
* If you upgrade from your project from a Unity version earlier than 2019 to version 2019 or later - or if you are working in Unity 2019 and you are upgrading Better UI from a version earlier than 2.1 to version 2.1 or later:
You will see an "Upgrade" button instead of the selected state in your better transitions. When you press that, the transition adds a selected state. You will have to do this for every Better Transition in your project.