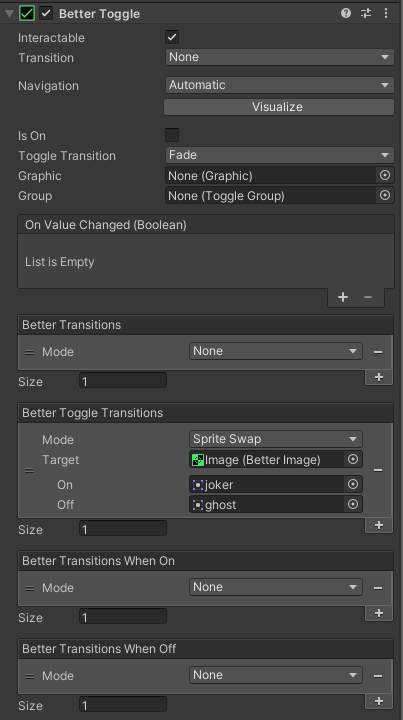
Better Toggle
"Better Toggle is extending normal Toggle.

In addition to the regular "Better Transitions" there are also other transitions (About Transitions):
- Better Toggle Transitions (On / Off)
They function the same way as "Better Transitions" but have the states "On" and "Off" instead of "Normal", "Highlighted", "Pressed", "Selected" and "Disabled". Accordingly, they are triggered when the "Is On" state of the toggle changed. - Better Transitions When On Introduced in Better UI 2.5
These are similar to regular transitions (with states "Normal", "Highlighted", "Pressed", "Selected" and "Disabled"), but only trigger if the the toggle is on (isOn variable is true / Is On toggle is checked). - Better Transitions When Off Introduced in Better UI 2.5
Like "Better Transitions When On", but only trigger when the toggle is not on.
It might lead to unexpected behavior if you assign the same kind of transition with the same target to multiple types of transitions. However, the Better Toggle logic tries to behave as you would expect in such a case.
Better Toggles can also be used as tabs (see here).