Better Image
Sprite Settings
Introduced in Better UI 2.3
You can have different Sprite Settings per Screen configuration.
Every Sprite Setting contains:
- The Sprite to display
- The Flipping Mode
- The Color / Gadient options (see below)
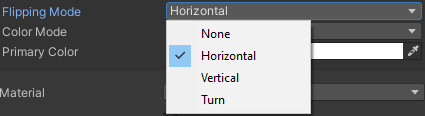
Flipping Mode
Allows you to flip the image Horizontally, Vertically or both (called "Turn" as it is the same as it would be rotated by 180°).
Note that this option does no work for images with the Image Type "Filled".

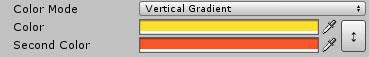
Color and Gradient
Color Mode: Can switch Between Color (default behavior), Horizontal Gradient and Vertical Gradient. A Gradient in this case consists of two colors which defines the start and end color. The colors in between are interpolated.
Restriction: Gradients are not supported for Images with Filled mode.
Color: The Color which is used to colorize the image. If a gradient mode is selected, it is the color on the left or top of the gradient.
Second Color: The Second Color is only available when a Gradient is selected. It defines the color on the right or bottom of the gradient.

The button on the right-hand side in gradient mode allows to swap the colors to mirror the gradient.
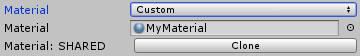
Materials
Material: This is a Dropdown in Better UI where you can select any predefined Better UI Material (see here) or your own ones added to the Materials list, the Default UGUI material or a Custom Material.
Custom Material: Assign any material you want. After assigning there will appear a “Clone” Button. You want to clone a material if you want to change properties of it only for that image and the original material should keep the original values.

Material Effects
For the Better UI predefined Materials there is an option to define the Effect of the image. This enables the image to be mixed with the background in some way.
Normal: The image is not mixed with the background in any special way. It is just put on top of it.
Additive: The colors of the image are combined with the colors of the background so that the colors are mixed and saturated. The brighter the color of the image and / or background the more intense the color appears.
Linear Dodge: like additive but the colors are even more intense. The background color is not so important for the intensity, but the images colors is.
Multiply: The colors are mixed with the background, while darker colors are dominating the brighter colors. Because alpha becomes opaque black by this effect the transparent pixels are clipped which leads to hard pixel lines. This may not look acceptable, so you should consider wisely if you want to use the effect at all.
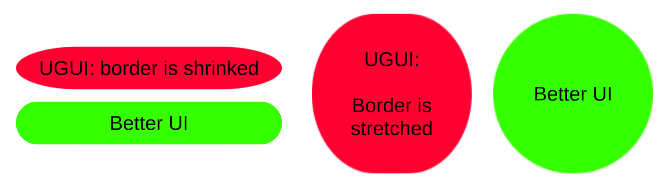
Border Resizing
Border Resizing options are only available for Sliced or Tiled Images.
Sliced
Keep Border Aspect: Scales the borders of the image to preserve their aspect ratio if necessary.

Sprite Border Scale: Scales the borders of the image using the settings inside the sizer. Also scales the aspect ratio for the "Keep Border Aspect" option.
Tiled
Sprite Border Scale: Scales the size and border of the tile-pattern. If set up correctly the same number of tiles are shown at any resolution.

Hidden Properties
- sprite
- color (overriden)