Better Content Size Fitter
The Better Content Size Fitter extends the normal Content Size Fitter a lot.
Of course, you can have different settings for different screen configurations.

Besides that, there are some additional options:
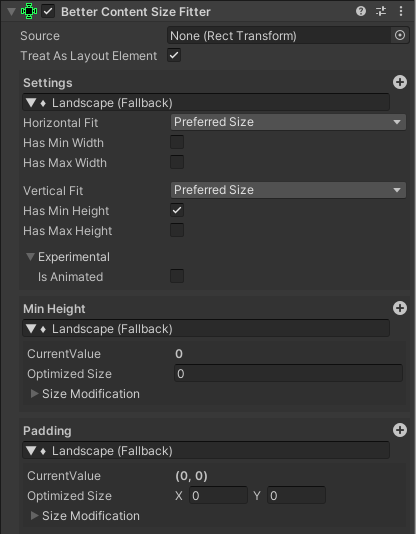
- Source
If not set the object itself is used for fitting. Otherwise it uses the size of the given object and tries to have the same size (plus the modifications – see below)
Note: This doesn’t work with all kinds of objects yet. It is designed to be used with Text objects. This feature is experimental*. - Treat As Layout Element Introduced in Better UI 2.5
If this is checked, the content size fitter provides size information to any other component that asks for it (usually parent layout groups). This allows it to be layouted inside of a layout group.
Note that it requires the right setup to make it work properly. Here is a common use case: - There is a parent with a Better Axis Aligned Layout Group
- The Better Content Size Fitter has a child and references this child as source. It has "Treat As Layout Element" enabled and Horizontal and / or Vertical Fit set to "Preferred Size".
- The child has a Text component (or another layout element component) and the Rect Transform matches the parent (anchors are Min (0, 0) and Max(1, 1), positions and sizes are all 0). It also has a Size Change Tracker component having the Better Content Size Fitter in the affected objects list.
- Has Max Width / Has Max Height
If you specify the Horizontal or Vertical fit to Min Size or Preferred Size, a checkbox will appear. If you check it, another section will appear where you can specify the maximum width / maximum height of the object. Even if it would be bigger than the specified size, it is trimmed to the given maximum instead. - Has Min Width / Has Min Height
The same as Has Max Width / Has Max Height, but defines a minimum size rather than the maximum. Use it if you want to avoid that a certain element becomes too small. - Size Offset
The Size Offset will be added to the calculated size. Pass positive values to make it bigger and negative values to make it smaller. It is kind of a padding. - Is Animated experimental*
When the content of a (Better)ContentSizeFitter changes, it automatically applies the new size. If “Is Animated” is checked, it will not change the size immediately.
Instead, it changes the size over the specified time until it has reached the target size.
* Experimental means, that the given Feature works but not under every circumstances. So, try it. If it works you can use it also in production. If it doesn’t behave as expected, don’t use it for the given case.
Hidden Properties
- horizontalFit
- verticalFit